Android UI自动化测试的最佳实践
一. 概述
Android系统测试和Web的测试类似,有两类自动化的方式:录制回放与基于页面元素操作的手工开发。由于录制回放在长期维护与代码重用方面存在问题,这里主要的方式还是后者,这也是Web UI自动化的主流。
在Web自动化测试中有一个比较好的实践是采用PageFactory的方式(参考文章:http://chon.techliminal.com/page_object/#/intro),Selenium2对其进行了良好的封装与支持,关于这种模式的具有以下几点好处:
※减少重复代码,将页面状态的改变和迁移封装在页面对象之中;
※UI的变动只会影响到相应页面对象而不会影响到上层的test case;
※能够在不同的test case中重用页面对象。
Android应用程序的测试也极其类似,每一个Activity可以看成是一个Page Object,可以将Activity中的控件以及操作封装在Page Object之中。为了能够表述清楚测试的分层和测试方法,先展现一个实例,然后讨论对Robotium的改写与封装。
二. 实例
以移动凤巢的登陆页面为例,LoginActivity中有三个控件:用户名EditText,密码EditText,以及提交按钮Button,如下图一,当登陆成功后进入MainActivity,如下图二:


对于Test Case的组织如下图,page包中每个Activity都对应一个ActivityPage,test包中的用例可以重用不同的ActivityPage:

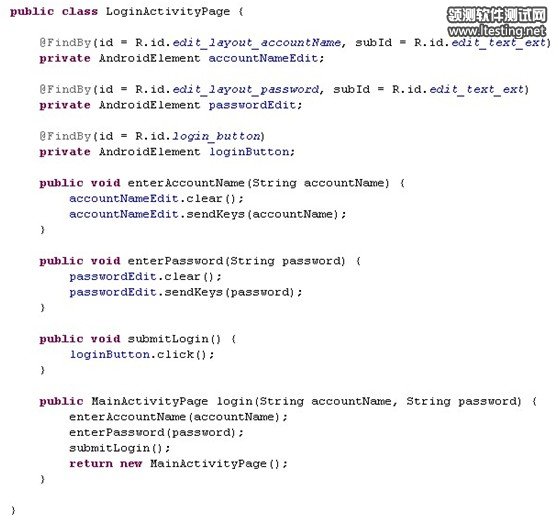
其中LoginActivityPage的内容如下,先不用关心@FindBy这种注解,它不是Robotium自带的,主要作用是能够在运行时将控件注入到ActivityPage之中,类中主要包括需要操作的Android控件以及动作:

对于Test case的形式如下,实际内容为对不同ActivityPage的操作,这样当页面的控件变化时只需要改动ActivityPage而不用动测试逻辑了,而且可读性更强。

三. Robotium框架改写与封装
通过以上示例可以看到为了更好地支持这种测试模式需要对Robotium进行一些封装和改动,现阶段Robotium存在以下问题:
Api不是面向对象的,用起来比较变扭,比如当你获得了一个EditText的对象,不能editText.putText(“abc”)而必须solo. enterText(editText,”abc”)
※不能很好地支持PageFactory模式,使用时需要写额外的代码
※由于UI测试存在偶尔的不稳定因素,需要有失败重试和截图机制
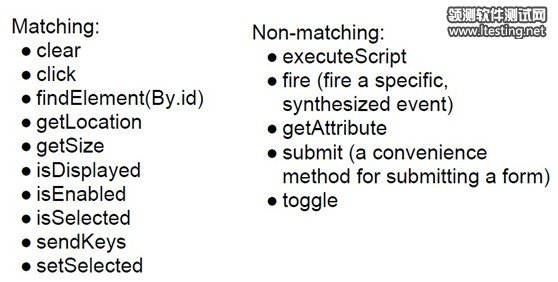
为了改良以上问题,需要对Robotium进行扩展和封装,业界一个比较好的实践是借用WebDriver的整套规范,对于web元素和android元素他们存在较多的共用操作
:

对于Matching列是我们需要改造实现的,对于大部分Android控件,比如EditText、Button等都可以实现以上操作,如果不存在或不支持的方法则抛出UnsupportedOperationException代替。
PageFactory的实现可以参照org.openqa.selenium.support.PageFactory,主要通过反射获取Test Case中的Page元素,然后将Activity中的控件延迟注入到Page中(延迟注入的目的是为了防止在页面还未跳转的时候找不到控件,比如只有登录成功后跳转到主页才能找到“首页”按键,一开始执行的时候是没有“首页”按键的)。对于Android控件的定位可以引入如下@FindBy注解从三方面定位:控件的id、控件中出现的某段文本、控件的索引(要先指定控件的种类,比如第三个EditText控件)

接下来是重试和截图机制,可以通过改造ActivityInstrumentationTestCase2中的runTest()方法来实现,简略的实现如下:

这样只要Test Case方法上打上@Failover(times = 3,screenshot = true)注解则表明只有连续三次执行失败才认为是失败的,同时会给失败场景截图。
最后,为了减轻ActivityPage的代码编写工作我们可以通过解析Android源工程layout中的xml来自动生成代码,这样一旦UI页面变更我们只需要重新执行生成代码的程序就OK了。
原文转自:http://qa.baidu.com/blog/?p=985





