软件测试 > 开源软件测试 > 开源软件测试解决方案 > 开源测试工具二次开发 >
10个顶级Web移动开发JavaScript框架
这些轻量级框架使用HTML5和CSS3标准来帮助您快速开发跨平台的Web移动应用和网站。
1. jQuery Mobile

jQuery Mobile这个框架能够帮助你快速开发出支持多种移动设备的Mobile应用用户界面。它是当前最流行的移动开发框架。
jQuery Mobile不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架。虽然jQuery Mobile相对较新,但开发人员可以用jQuery Mobile为许多移动设备(包括智能手机和平板电脑)开发网站应用程序,RSS阅读器等应用。
查看jQuery Mobile实战应用,可以在这里看它的示例。
假如你不熟悉jQuery,可以选择 MooTools Mobile, 一个由MooTools核心开发人员Christoph Pojer开发的一个MooTools插件。还有一个是Dojo Mobile, 这个利用了Dojo API来帮助开发人员快速构建一个用于移动平台的应用。
2. Titanium Mobile

这是一个强大的,健壮的移动Web开发框架。能够让使用现有的HTML, CSS和JavaScript知识来为 iOS和Android平台开发原生移动应用。
作为一个越来越大的移动Web框架,它拥有超过300个的APIs和活跃的开发者社区。你从这个社区中得到每一个开发人员的帮助。
Titanium Mobile支持原生的iOS和Android UI元素如Table views, tabs, switches和popovers。它提供能够与移动设备的摄像头和本地文件存储系统相交互的特性。
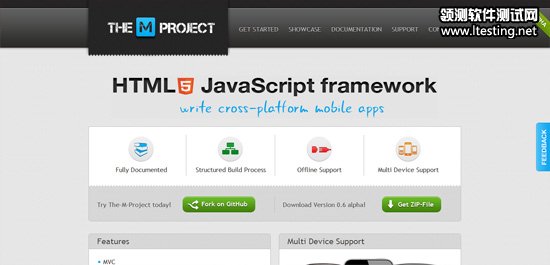
3. The-M-Project

The-M-Project是另外一个强大的JavaScript框架,它利用HTML5新的特性来更好和更简便地开发移动应用。
这个框架遵循著名的MVC软件架构模式。
它还支持离线,所以你的用户可以在没有连接网络的情况下继续操作(当下次有连线的时候,再将数据同步到服务器中)。提供优秀的文档(这个项目拥有一个引导新用户入门的开发指南).
可以查看The-M-Project提供的示例来对该项目有一个初目的了解。这些示例包括:ToDo App(待办事项目应用) 和 KitchenSink (这个示例包括这个框架提供的所有UI元素)。
4. Jo

Jo这个框架可用于开发那支持HTML5的移动设备,如iOS, webOS, Android和Chrome OS等平台。
它拥有标准,类原生的UI元素比如用于屏幕登录的Web表单控件,还有弹出小部件可用于在用户点击界面时提供一些额外的信息。
可以查看其网站提供的示例页面,它例子展示了在多种移动设备平上的Jo应用情况。
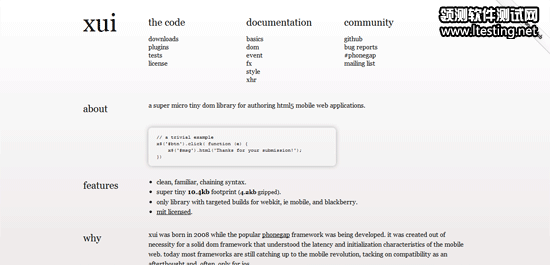
5. xui.js

有时候你可能需要一个超轻量级的框架,只要拥有用于开发标准客户端所需要的功能如:DOM操作,事件处理,Ajax和一些动画效果。如果是这样的话,这个框架刚好非常适合你。整个框架采用GZIP压缩完之后只有4.2 KB。
6. EmbedJS

EmbedJS是一个用于嵌入式设备的JavaScript框架如:移动电话,TVs、tablets和so forth。
EmbedJS强大之处在于,它拥有专门为特定平台和浏览器如iOS, Firefox, Android等提供相应的开发版本。这样就能够以最少的代码,为用户提供最佳的体验。而且假如你喜欢自己定制,可以利用其提供的EmbedJS Build tool工具实现。
EmbedJS基于Dojo实现,所以你如果熟悉Dojo API语法,那EmbedJS将是你最佳的选择。
7. zepto.js

zepto.js是一个专为mobile WebKit浏览器(如:Safari和Chrome)而开发的一个JavaScript框架。
它标榜自己在其简约的开发理念,能够帮助开发人员简单、快速地完成开发交付任务。更重要的是这个JS框架,是超轻量级的,只有5KB。
zepto.js的语法借鉴并且兼容jQuery。
8. DHTMLX Touch

DHTMLX Touch是一个免费的HTML5/JavaScript框架,专门为触摸屏设备而优化。为您带来快速开发工艺精美的移动Web应用程序的能力。
DHTMLX Touch UI Designer是一个可视化的编辑器用于构建移动用户界面。它能够帮您以最少的编码构建一流的用户界面。
在其主页上提供一些示例可以展示DHTMLX Touch强大的用户界面。包括一个menu app for the iPad (适用于开发餐厅应用) 和Book Shop (一个电子书店应用)。
9. Mobilize.js

Mobilize.js是一个开源的HTML5-JavaScript框架用于从任何现在有标准网站快速,简便地构建移动网站。
这个框架其实就是将需要在移动设备上显示的部分页面以jQuery Mobile的默认主题显示,而不是实现一个全新完整的移动页面。
Mobilize.js 可用于任意网站,但对于基于WordPress和Sphinx的网站不需要使用该框架转换,因为已经有非常多的插件可以使用。
对于WordPress用户可以使用其提供的Mobilize.js WordPress plugin插件。
10. ChocolateChip Mobile





