web前端性能优化进阶路
Web前端性能优化WPO,相信大多数前端同学都不会陌生,在各自所负责的站点页面中,也都会或多或少的有过一定的技术实践。可以说,这个领域并不缺乏成熟技术理论和技术牛人:例如Yahoo的web站点性能优化黄金法则,以及大名鼎鼎的优化大师Steve Souders。本文并非一篇讨论性能优化技术方法的文章,而更多的是对中文站搜索List页面持续两年多的前端性能优化实践的思路总结。希望对正在从事这个领域研究的前端同学能有所帮助。
简单的说,我们的性能优化实践分为三个阶段:初探期、立规期、创新期, 每个阶段大概持续半年左右,有足够的时间形成一些优化思路的沉淀。
一:初探期
2010年底我们开始接手搜索List页面,这是中文站历史最为悠久的页面之一,当时它的生命体征正如它的年龄一样,非常虚弱:当时的基调网络监控显示,页面的完全加载的时间是16秒!作为以“快”为核心业务指标的搜索页面,这个状态显然已是无法承担重任了。
性能是一定要优化的,但我们也面临着大多数前端同学所面临的共性问题 — 业务需求紧张,况且我们是刚刚接手这个业务,非常不熟悉,别说是优化了,就是做个小需求也都经常出现线上故障。就是在这样的情况下,我们开始了搜索页面的性能优化之路,并且给自己定下了当时看起来非常难以实现的目标:在2011年年中前把全页面加载时间降低到7秒以下。
我们很快成立了一个性能优化小组,3-4个前端同学参与其中,一个人的力量毕竟有限,尤其是应对这样一个历史业务繁多的页面。参与的同学多些,技术氛围也相对浓烈,大家很全面的分解了目前页面上出现的性能瓶颈,并分别领取了自己的优化任务。
在这个阶段里,我们基本是照葫芦画瓢,把雅虎性能优化的那些法则与我们的页面一一对照,完成了许多优化点,例如:
小图片的合并,形成CSS Sprite,并优化图片
模块的异步加载
图片的懒加载
CSS文件引用放在页面顶部,JS文件引用放在页面底部,并对代码压缩
缩小cookie体积
…
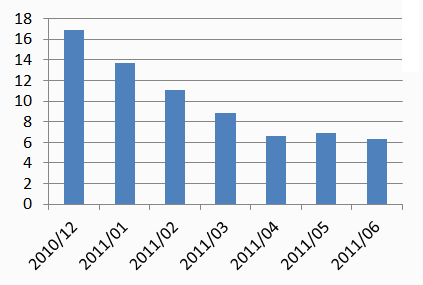
前人的技术理论果然是靠谱,经过我们半年时间加班加点的性能优化后,我们奇迹般的达成了优化目标!(附性能曲线图)

众多优化点中,对优化效果贡献最大的就是对图片的处理,包括了CSS sprite的合并及图片的懒加载,说白了就是雅虎性能优化法则的第一条:要尽量地减少HTTP请求。说实话,CSS sprite合并这块的体力活较多,但前端同学一定要引起重视,对页面性能影响确实很大。
初探期优化经验所得:
1、优化前,广泛地获取该领域的各种优化思路。有条件的同学可以参加下WPO领域的一些会议,比较推荐Velocity性能优化大会。
2、 成立性能优化组织,明确性能优化目标。这一点非常重要:可量化的目标以及可持续跟踪的优化数据是性能优化工作得以持续进行的保障,同时也是源动力!大家能持续这么长时间迭代的进行优化工作,正是因为每个阶段我们都有相应的性能优化目标作为指引,并有志同道合的同学一起努力。
3、持续追踪性能数据,要选择合适的页面性能测量工具,一旦选定后,不再更换,以保证历史数据的可参照性。我们一直在使用基调网络,不得不说还是非常专业的,不过是收费工具。 给自家的测试工具也打个广告吧,免费的测量工具-阿里测。国外的测量工具也挺多的,不过受网络因素影响太大,数据抖动大,不是很推荐使用。
4、性能优化不仅仅是可以直接的提升用户体验,对参与其中的前端同学而言,也是快速熟悉业务的一种捷径。更进一步说,可以作为技术驱动业务的入口,因为优化重构的过程中你更容易发现历史业务的不合理之处,从而推动业务方的改造,可以提升个人的技术影响力。
二、立规期
性能优化工作并非一朝一夕的事,今天达成了目标,并不意味着明天躺着睡觉也能维持成果。相反,前端性能通常呈现出较高的反复性,这和新的业务需求有着非常直接的关系,但更底层的原因通常是我们并未把性能优化的规范给确定下来。2011年的下半年,我们并未在具体性能优化技术点上投入更多的工作,而是做了性能优化的“守道士”,不过这个“守”不是保守的“守”,而是以攻为守。
原文转自:http://www.uml.org.cn/Test/201303192.asp





