Selenium关于富文本框的处理思路
最近在使用IATA执行CASE的时候发现在chrome浏览器下处理一些类似所见即所得的富文本框,页面元素在switchintoframe后无法正常切换回来,针对这个问题给出一个解决方案供大家交流。
具体如下

如图所示,这是一个比较常见的富文本编辑框,在chrome下使用默认的处理方式即switch 进FRAME然后编辑完内容可能会发生无法切换回当前操作的window的问题,原因是chromedriver中switch操作元素的函数对富文本框的支持不是很好。
下面给出一种可行的思路大家交流一下,首先我们看一下这个页面的源码,找到这个编辑框的定义,操作方法,firefox 可以右键页面空白处选择 view page source ,搜索这个page source的 编辑框所定义的页面代码,上图中的输入框在页面中定义的代码为:

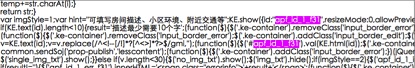
如图中所示,我们发现这个textarea的id为 apf_id_1_f31 , 然后因为我们知道这个输入框是一个富文本编辑框,我们可以全文搜索下apf_id_1_f31的定义,发现如下信息

从page source中,我们发现 KE.show({id:”apf_id_1_f31”…..
KE.show是神马内?
GOOGLE一下,在GOOGLE搜索框中输入KE.show 搜索出来的第一条信息,

当然 具体搜索出来的记录可能会有略微变化,从搜索框中我们发现这是一个叫kindeditor的东东。从图片中我们发现了和我们page source相似的KE.show({id:’content_1’…..。
试试在pagesource中查找下kindEditor~
神奇的发现页面中有加载了kindeditor的js代码,原来页面中这个描述的输入框是一个使用kindeditor的福本文框。
接下来 如果我们不希望调用selenium自己的切入富文本框的方式来做,我们就可以使用kindeditor提供的默认API来达到对文本框输入信息的目的。
从上面的定义kindeditor的文本框加载JS中,我们还知道了 这个KE使用3.5.3版本。
Google搜索KE官网,查看其3.x版本的API。
http://www.kindsoft.net/doc.php

点API
里面很详细的描述了这个KE富文本框的使用方法,包括初始化加载,函数等等等。
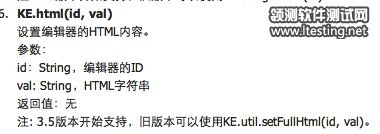
看看KE的函数里有啥?

找到了这个方法。
这下就好办了,selenium提供执行javascript的方法。
这里对这个文本框输入值,我们可以直接使用 selenium执行JS。
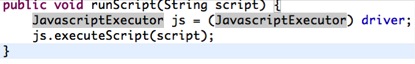
runScript的代码为

通过拼装一个js为String后执行这个JS就可以达到对这个文本框的编辑效果。并且不存在switchframe的问题。:)
总结,上面所说的东西只是给大家一个思路当我们碰到这种问题的时候可以尝试看一下page source里面的信息,或许里面就会有解决的方法了。当然其实还有一个更好的办法~ 那就是~~~~
把做这个页面的开发抓过来直接请教一下,那样就更快啦。:)
PS 找开发问适合于需要快速堆出测试CASE来的情况,建议空闲的时候自己研究下类似问题的解决方案,可以增加很多相关知识喔~





