面向 Java 开发人员的 Ajax: 使用 Google Web Toolkit 开发 Ajax
Ajax技术是当前开发web应用的非常热门的技术,也是Web 2.0的一个重要的组成部分。然而如果用传统的方式Javascript进行Ajax开发的话,就会使得应用程序非常难以进行调试,从而降低了生产效率。Google最近推出的GWT有望为我们解决这个难题,GWT是一个开发Ajax应用的框架,它使程序员用Java同时开发客户端和服务器端的代码。GWT的编译器会把用于开发客户端的Java代码转化成Javascript和Html,而程序员不用关心这一转换过程。这样程序员就可以在自己喜欢的Java IDE里面开发自己的Ajax应用程序。
本文主要从以下几个方面进行介绍:
1、 GWT特性简介
2、 用GWT进行UI开发
3、 用Javascript开发Ajax应用简介
4、 用GWT进行Ajax开发
GWT特性简介
1.动态,可重用的UI组件
GWT提供的组件库使用户可以很容易的开发出漂亮的UI, 每个组件对应于GWT的一个类。在本文的第二部分会比较详细的介绍GWT对UI的支持。
2.简单的RPC调用
使用GWT,可以方便的实现客户端和服务器端的通信,特别是使得异步通信变的非常简单。在本文的后面部分将对利用GWT进行RPC调用进行详细介绍。
3.更加方便的调试
由于在开发阶段不需要生成HTML截面,用户开发的代码实际上是在JVM上运行的,这样用户就可以用传统的调试Java代码的方法对程序进行调试,从而加快了调试的速度,减少了软件开发的时间。
4.浏览器兼容性
在大多数情况下,用GWT开发出来的程序会支持IE、Firefox、Mozilla、Safari和Opera,用户在开发的时候不必担心浏览器的兼容性问题。而浏览器的兼容性问题也是用直接用Javascript进行Ajax应用开发所面临的一个另程序员棘手问题。
5.可扩展性
如果你觉得GWT提供的API不能满足需求,你可以利用JSNI将Javascript语句直接嵌入至Java代码中。
|
用GWT进行UI开发
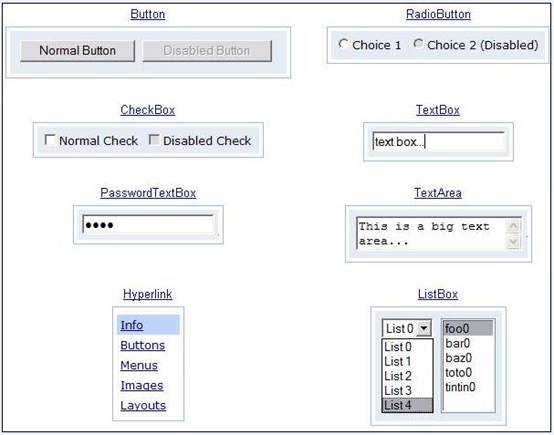
在本文的这一部分,我们将探讨一下GWT对UI开发的支持。在GWT中,包含我们进行Web开发所需要的大部分组件,比如按纽(Button),文本框(Text box)等。图一显示了部分GWT所支持的UI组件。从图片的显示效果来看,利用GWT可以做出非常漂亮的UI。
图一:GWT支持的部分UI组件

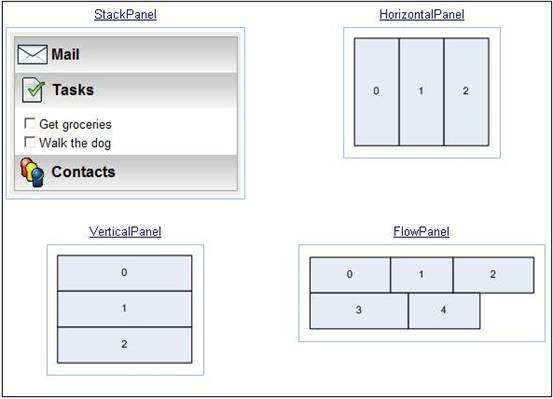
值得一提的是,在每个UI组件是必须放在一个称之为面板(Panel)的控件里面。而面板具有不同的风格,这也决定了UI的风格。图二显示了GWT所支持的部分面板。
图二:GWT支持的部分面板

在看过这些组件之后,我们接下来用一个实验来讲述怎样把UI组件添加到页面上。这个实验的最终结果是一个登录框界面。
在开始我们的实验之前,我们需要准备一下GWT环境,首先要到Google的网站上去下载一个Windows版本的GWT,目前的版本号是1.0.21。然后要在机器上配置好JDK环境,具体的配置方法网络上有大量文档,这里就不再详细介绍。由于我们这个实验是在Eclipse开发环境下进行的,所以你还需要一个Eclipse的环境,可以到Eclipse的官方网站下载Eclipse的开发环境。接下来我们详细介绍试验过程。
1. 创建Eclipse工程
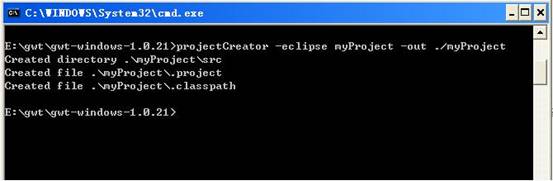
我们可以利用GWT自带的一个批处理文件projectCreator.cmd来创建Eclipse的工程。如图三所示,我们创建了一个名字为myProject的工程,存放在当前目录的myProject子目录下面,关于批处理文件projectCreator.cmd的详细用法,请参见Google关于GWT的帮助文档。
图三:用GWT创建Eclipse工程

2. 创建GWT应用程序
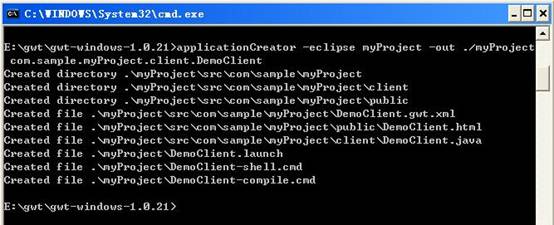
在创建完Eclipse工程myProject之后,我们利用GWT自带的另外一个批处理文件applicationCreator.cmd来创建一个GWT应用程序。图四显示了创建一个GWT应用的过程。大家注意到这个批处理文件接受一个名为 -eclipse 的参数,这个参数正是指定了一个Eclipse的工程,我们的例子中指定为我们刚创建好的Eclipse工程myProject。
图四:创建GWT应用程序

3. 导入Eclipse工程
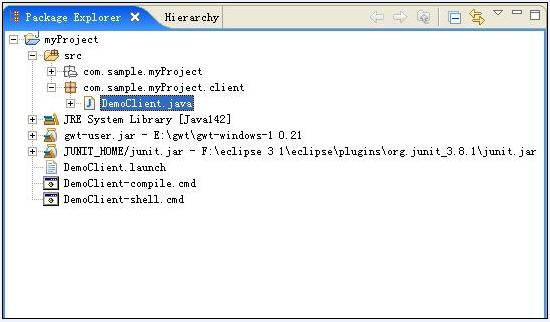
在创建完Eclipse工程和GWT应用程序框架后,我们接着将Eclipse工程导入到Eclipse开发环境当中以进行进一步的开发,具体的导入过程不再详细介绍。导入后的工程结构如图五所示。
图五:导入Eclipse工程

6.添加UI组件
在导入工程后,我们会发现工程里面有一个名字为DemoClient的Java文件。这个文件是在运行applicationCreator.cmd批处理文件时创建的,我们现在需要做的工作就是在这个Java文件上加入自己需要的UI组件。我们在这个文件中加入了五个组件,分别是:两个Label,一个Button,一个TextBox和一个PasswordTextBox。代码列表Listing 1中列出了本程序的所有代码。
Listing 1:Sample GWT Application
|
接下来我们分析一下这些程序代码,注意到类DemoClient继承自EntryPoint,所有需要最终被翻译成HTML页面的类都必须继承自EntryPoint,并且需要重写onModuleLoad方法,这个方法会在模块被装载的时候自动调用。因此我们也就需要把我们的添加组件的代码放到这个函数里面。
程序的11至15行分别创建了5个组件的实例。分别是两个Label,一个Button,一个TextBox和一个PasswordTextBox。然后程序的17到19行分别设置了两个Label组件以及一个Button组件的显示内容。程序的21行和22行穿件两个Panel对象,这两个Panel对象的类型都是水平Panel对象。也就是说放在这种Panel里面的组件是被水平排列的。程序的24行到27行分别向这两个Panel对象中加入TextBox组件和Label组件。在程序的最后,将刚才创建好的两个Panel对象以及一个Button对象加到最外层的Panel当中。
7.编译应用程序
在代码开发完成后,我们可以双击工程里面的DemoClient-compile.cmd批处理文件来将我们开发出来Java文件编译成Javascript和HTML。编译后的文件将存放在工程的根目录下面的www子目录中。
8.运行程序
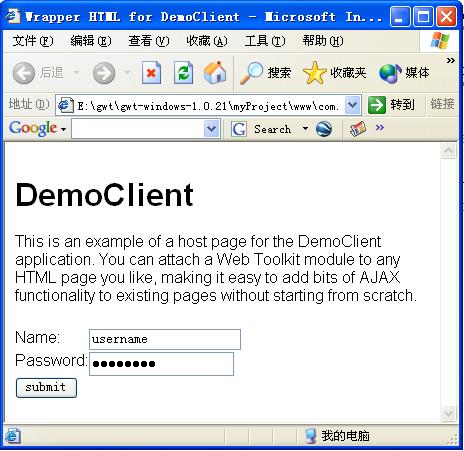
编译好程序后,我们会发现生成了一个名字为DemoClient.html的HTML文件,双击这个文件,程序的运行结果如图六所示:
图六:程序运行结果

在这一部分,我们主要讨论了如何将UI组件添加到Web页面中,而这些组件如何与远程服务器进行异步的交互将在下面的章节中进行讨论。
|
用Javascript开发Ajax应用
为了使用户能更清楚地理解用GWT开发Ajax应用与用传统的Javascript开发Ajax应用的不同,文章的这一部分将简要介绍如何利用Javascript对象进行Ajax应用的开发。
大家都知道Ajax技术中的一个核心对象是XMLHttpRequest对象,这个对象支持异步请求,所谓异步请求既是当客户端发送一个请求到服务器的时候,客户端不必一直等待服务器的响应。这样就不会造成整个页面的刷新,给用户带来更好的体验。而当服务器端响应返回时,客户端利用一个Javascript函数对返回值进行处理,以更新页面上的部分元素的值。
由于在IE和其他浏览器上声称XMLHttpRequest对象的方法不一样,所以我们用Javascript创建XMLHttpRequest对象的时候必须区分不同的浏览器。创建一个XMLHttpRequest对象的方法如清单2 中的代码所示。
清单2:创建XMLHttpRequest对象
|
在创建好XMLHttpRequest对象之后,来看一下如何与server端进行异步的交互。清单3中列出了与服务器段进行交互的代码
清单3:与服务器端进行交互
|
这段代码演示了如何与服务器端进行交互的过程。程序的第2行首先获得一个XMLHttpRequest对象,程序的第三行指定了服务器端响应客户端的请求的地址。程序的第4行利用XMLHttpRequest对象打开一个连接,第一个参数指定用GET方法传递参数,第二个参数指定了接受请求的URL,在我们的例子中是一个Servlet,最后一个参数设置成true意味着将要发出的请求是一个异步的请求。程序的第5行指定了回调函数,也就是当服务器端返回结果后执行哪个Javascript函数。
这一部分对如何利用Javascript进行Ajax开发作了一个简要的介绍,下面我们将详细介绍如何利用GWT进行Ajax应用的开发。
|
用GWT进行Ajax开发
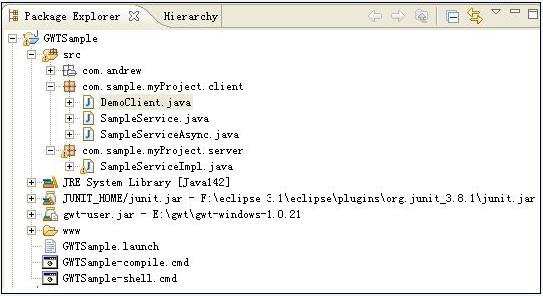
在文章的第二部分我们已经掌握了如何利用GWT创建一个工程并在工程里添加一个GWT应用程序,同样我们这一部分也需要创建一个GWT的工程,并添加一个GWT应用程序,由于默认创建的GWT程序不含有Server端的示例代码,我们必须手工加进去。我们创建好的工程GWTSample如图七所示。我们将要介绍的实例主要功能是采用异步通信的方式从服务器端取出一个字符串显示在HTML页面上。这个例子虽然简单,但却包含了如何利用GWT进行Ajax开发的主要流程。
图七:GWTSample工程结构

大家注意到我们这个工程里面有个com.sample.myProject.server包,这个包里面包含有运行在服务器端的代码。我们从客户端发送的请求也是发送到这个包里面的一个Servlet上去的。
为了进行异步调用,在Client端必须定义一个继承自接口RemoteService的接口,在我们的这个例子中,我们定义了接口SampleService,SampleService的代码如清单4所示。
|
大家注意到这个接口继承自RemoteService,并且声明了一个方法getString();,这个方法会在服务器端的代码中实现。当然,大家可能现在已经意识到,这里声明的方法就是我们采用异步调用方式所能够调用的方法。
在声明完这个接口之后,我们还必须声明另外一个异步调用接口,在我们的例子中是接口SampleServiceAsync,这个接口里声明的方法名称必须与SampleService里面的相同,但是多个一个类型为AsyncCallback的参数,接口SampleServiceAsync的代码清单如清单5所示:
清单5:SampleServiceAsync代码清单
|
在客户端定义完接口之后,我们必须在服务器端实现这个接口,在我们的例子中,类SampleServiceImpl实现了接口SampleService,同时你也会注意到SampleServiceImpl也继承了类RemoteServiceServlet,而RemoteServiceServlet是HttpServlet的一个子类,这样我们的客户端的请求就可以提交到Servlet SampleServiceImpl上面。类SampleServiceImpl的代码清单如清单6所示:
清单6:SampleServiceImpl代码清单
|
最后我们来看一下类DemoClient,这个类和我们在第二部分创建的工程myProject中的类DemoClient是同一个类型的。只不过在我们这个工程中我们使用它来进行向server端的异步调用。清单7列出了类DemoClient的代码。
清单7:DemoClient代码清单
|
代码的第13行得到了一个实现了接口SampleServiceAsync的类的实例。第15行创建了一个ServiceDefTarget对象的一个实例,通过这个对象可以设置请求的目的地。程序的第18行设置了请求的目的地的URL,在我们的例子中是"/getStringService",这个URL会在web.xml文件中被mapping到servlet SampleServiceImpl上。程序的22行到33行为我们添加的button设置了单击响应事件。在单击响应事件中调用sampleService的getString(AsyncCallback callback);方法。这个方法是用来进行异步的远程过程调用的(RPC).并且在实现接口AsyncCallback的代码中指定了回调函数,当远程过程调用成功后就执行onSuccess(Object result)函数,其中result中存放有从服务器端返回的结果.。在远程工程调用失败后就执行onFailure(Throwable caught)函数。程序的最后把Button组件和Label组件加到panel中。
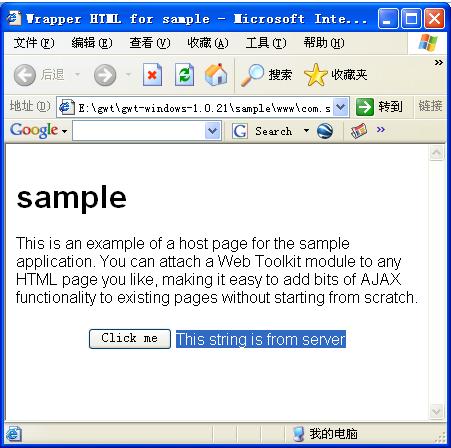
现在我们已经完成了程序的开发,图八显示了我们程序的运行结果,在点击Button后,右边回打出一句话来,重要的是这句话是以异步的方式从服务器端取得的,不需要进行页面的刷新,怎么样,现在是不是也想用GWT进行Ajax应用开发了呢?
图八:RPC调用示例

|
总结
本文主要对用 GWT 进行 Ajax 开发进行了比较详细的介绍,并通过与传统的Ajax开发方式进行比较,使读者能更清楚地理解它们之间的区别,最后我们可以看出用GWT进行Ajax开发可以使得程序员免受调试Javascript之苦,并且GWT自动处理了浏览器之间的兼容性问题,这些都会使得开发更加容易,快捷。因此,用GWT进行Ajax开发是一种比较好的方式。希望本文能为读者学习GWT进行Ajax的开发有所帮助。
|
下载
| 名字 | 大小 | 下载方法 |
|---|---|---|
| GWTSample_Project.rar | 8KB | HTTP |
- 评论列表(网友评论仅供网友表达个人看法,并不表明本站同意其观点或证实其描述)
-





