由于wap网站并不同于我们普通意义上的Web网站,以前也曾写过一篇在Firefox中安装XHTML插件来实现使用浏览器(当然Opera也能实现对wap站点的访问,但Opera对于过长的地址支持的不是很好)对wap网站进行测试的文章,然而即便是使用浏览器较之模拟器测试wap网站快捷了许多,但是跟用工具测试工具相比,还是有些距离。
于是这些日子抽空学着用QTP来建立wap网站的自动化脚本,可惜由于自己对QTP本身就不熟悉,所以一路磕磕碰碰,好在同事们都给予了大力的帮助,尤其是天彤,总算我也让QTP小小的run了一把。为了不让大家在同样的地方“摔跤”,也为了将天彤的“秘诀”发扬光大,整理心得如下:
1.目前QTP支持在Firefox运行脚本,但是录制仍然需要借助IE。而IE并不支持对wap的浏览,因此无法直接使用QTP创建对象库。并且尝试使用Opera进行录制时发现同样获取不到对象。接触过QTP的人应该都知道,对象是脚本的基础,所以这个时候需要我们做一次有意义的转换。首先我们在Opera中打开需要录制对象的页面,然后将页面保存为.htm后缀的文件,再使用IE打开这个保存的文件,最后就可以使用QTP的管理对象工具获取到这个页面上的任意一个你想关注的对象。
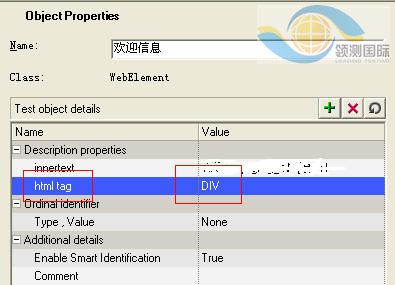
2.如果这个时候认为万事ok,那么很可能你会在编写完调用这些对象的脚本后,运行脚本时发现系统提示“Cannot identify the object”,这个时候仔细查看我们创建的对象会发现QTP获取到的html tag内容与网页的源代码中的描述并不完全一致,
如上图中描述的html tag内容为DIV,而实际查看页面源代码会发现为div,这个时候只需手动修改对象库与源代码中一致即可(即将大写改为小写),此时再运行脚本,原来的出错提示将不再出现。

当然以上这些内容也只是使用QTP管理wap页面对象的“小小”开头,由于页面需要我们转存为htm文件才能获取对象,因此更不用说直接进行脚本录制,所以我相信在接下来的手工编写脚本过程中一定还会遇到大量的问题值得去学习、探讨、和交流。So,欢迎指正和分享。
文章来源于领测软件测试网 https://www.ltesting.net/










