我们的测试为什么不够敏捷(2)
脚本解读:
By.xpath()表示通过XPath来定位页面元素;
click()表示在找到的当前控件上执行点击操作;
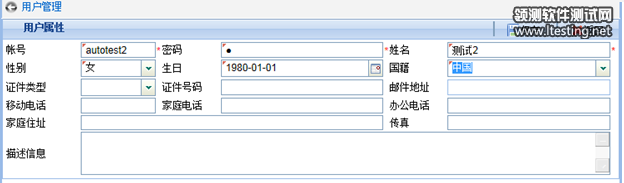
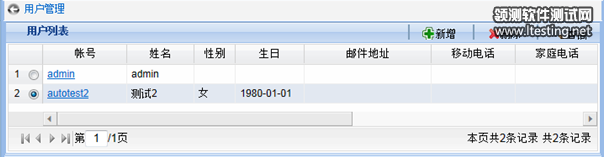
2、在新增用户页面,输入“帐号”、“密码”、“姓名”,选择“性别”、“生日”和“国籍”,然后点击“保存”按钮,回到用户列表页面,并判断是否增加成功:
1) String account="autotest2";
2) webDriver.findElement(By.xpath("//div[contains(@id,'account_userForm')]//input")).sendKeys(account);
3) webDriver.findElement(By.xpath("//div[contains(@id,'password_userForm')]//input")).sendKeys("1");
4) webDriver.findElement(By.xpath("//div[contains(@id,'name_userForm')]//input")).sendKeys(account);
5) webDriver.findElement(By.xpath("//div[contains(@id,'sex_userForm')]//input")).click();
6) webDriver.findElement(By.xpath("//span[text()='女']")).click();
7) webDriver.findElement(By.xpath("//div[contains(@id,'birthdate_userForm')]//input")).click();
8) webDriver.findElement(By.xpath("//div[contains(@id,'nationality_userForm')]//input")).click();
9) webDriver.findElement(By.xpath("//span[text()='中国']")).click();
10) webDriver.findElement(By.xpath("//a[contains(@id,'userSaveBtn')]//button")).click();
11) WebElement ele = webDriver.findElement(By.xpath("//div[text()='"+account+"']"));
12) Assert.assertNotNull(ele);

脚本解读:
sendKeys ()表示在找到的当前控件上输入字符;
2~9行表示通过输入或点击选择的方式为用户相关属性赋值;
第10行表示点击“保存”按钮(点击后会自动转向用户列表页面);
11~12行表示查找页面上文本内容为新增帐号的div,并断言该div是存在的(不为空);
3、删除刚刚增加的人员,然后判断是否删除成功:
1) webDriver.findElement(By.xpath("//a[contains(@id,'deleteUserBtn')]//button")).click();
2) WebElement ele = webDriver.findElement(By.xpath("//div[text()='"+account+"']"));
3) Assert.assertNull(ele);

脚本解读:
第1行表示点击“删除”按钮;
2~3行表示查找页面上文本内容为新增帐号的div,并断言该div已经不存在了(为空);
通过上面的脚本就可以实现“用户增加、删除”的自动化测试,并且可以跨浏览器。看到这里您会不会觉得整体还不错,如果测试脚本再能通过录制的方式自动生成就更好了!
“看”起来确实还不错,但在实际项目中用起来就没那么爽了。这其实是在技术/工具选型时普遍存在的现象:在验证/试用阶段的评价很高,但在投入生产使用时会遇到各种各样的问题,因此大家在选型阶段除了考虑功能,还要考虑技术/工具本身的开放性和可扩展性。
上面的方案单纯从技术的角度来讲是很不错的:开源、社区活跃、标准化程度高、支持跨浏览器、脚本回放稳定、可集成性高,等等。
但是如果就这样应用在实际项目中,会从过程的角度暴露一些棘手的问题:
测试脚本是“代码级”的,那么应该由谁来编写呢?
测试人员和开发人员好像都有编写这些测试脚本义务,但似乎又都有不写的理由。
测试脚本必须不断的修改才能在最新版本上跑通,谁该为此买单?
在敏捷开发过程中需要快速响应需求的变化(新增、变更),这一点整个团队都好理解。因此如果需求发生变化,开发人员修改代码、测试人员修改测试脚本,一切顺理成章,大家相安无事。但是在用户需求没有变化时,开发人员频繁修改代码的情况也很常见:比如,修改Bug、针对“坏味道”做重构、调整页面布局或样式。于是在“毫无征兆”的情况下,测试脚本又无法执行了!
这时候测试人员可能会质问开发人员:“做之前怎么不想清楚?都已经测试完成的功能,为什么还总是反复修改?什么时候代码才能稳定?”。
而开发人员此时也会非常理直气壮:“有Bug能不改么?页面布局不合理导致用户体验差,能不改么?而且敏捷中的一个重要的实践就是重构啊”。
大家又是似乎都有道理、也都有苦衷。我虽然作为测试人员,但是在这个问题上还是“偏向于”开发人员的: 在软件生命周期的各个阶段(需求、设计、开发、测试)中,后面的阶段对前置阶段是有一定依赖的,所以越往后期响应变化的难度越大。比如,在“开发”环节不仅需要响应“需求”的变化(新增、变更),而且需要响应“设计”的变化。从这个角度来看,“测试”本就应该响应“开发”的变化。
对于在实际项目自动化测试过程中遇到的上述问题,归根到底是因为“自动化测试方案本身的敏捷程度不够”,主要体现在如下三个方面:
1、 学习成本高
测试人员除了要掌握WebDriver接口之外,还要掌握XPath、TestNG的用法,甚至还需要对功能的前台实现有一定了解。
2、 脚本维护困难
- 评论列表(网友评论仅供网友表达个人看法,并不表明本站同意其观点或证实其描述)
-




