浏览器兼容性测试:5大浏览器(2)
你可能发现需要有个移动设计,或者相当需要一个iPhone 软件,或者仅仅是收到了更多的少数部分浏览器的bug报告,鼓励反馈对设计革新相当的重要。

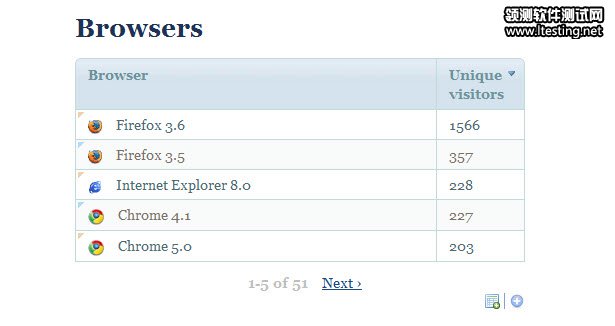
数据让你清楚地知道用户用哪些设备访问你网站
要在可用性的环境下,网站站长要考虑开发数量日益扩大的消费者,好的沟通创造了和访问者的感情交流,他们感到他们利益被考虑到了,他们的时间花的有价值,这样才能使他们成为消费者。
站在测试阶段的最高点,然后才能超越那些修复视觉缺点的事情。更广泛领域的测试可能会产生新的特色和浏览网站的特殊方式,这样做的回报可能就是你的网站常客和粉丝更加忠实于你的网站。
Start Your Engines开始你的引擎
怎么去扩展测试超出文章的范围,但是改善网站的外观和用户体验的最简单的方法保证所有东西在屏幕上都是可展示的。
下面是一些浏览器,桌面和移动的都有,他们可能帮你扩展你的测试视野。一些能使你的设计渲染得一样,这些浏览器可以帮助你确保你要进行的测试数量。
肯定会有更多的浏览器被创造出来(已经有很多存在了),所有为长远考虑一下。

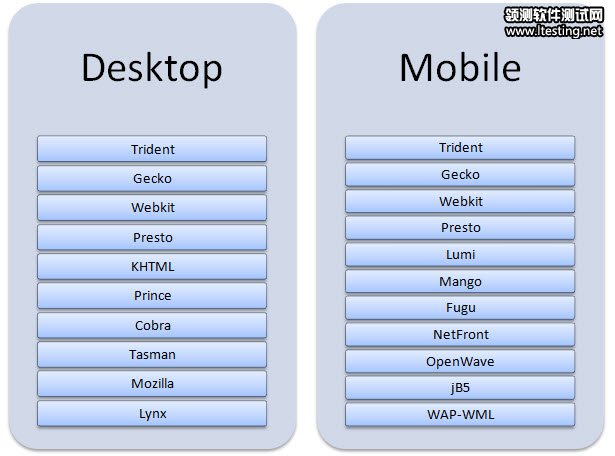
桌面和移动平台都有很多渲染引擎
这里包括了用Trident, Gecko, Webkit 和 Presto构造的浏览器,一些用一定用户基础的渲染引擎没包括进来,因为只有少量设备支持他们。
用特殊渲染引擎(文本,视觉和移动)的设备和浏览器在这儿没有提及,可以单独的测试,这样能潜在地增加你的设计的兼容性。
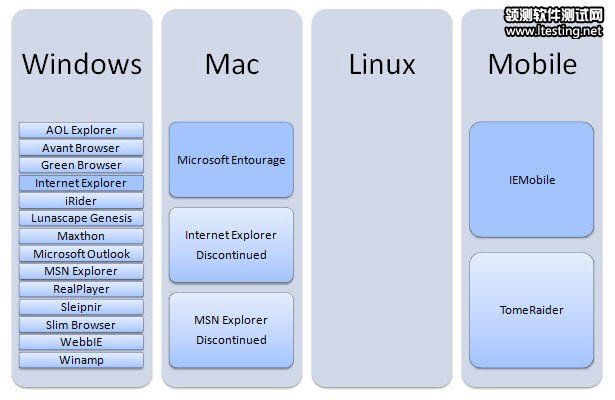
我重点推荐下面各种平台的浏览器,除了Mac用Tasman外,其他用Trident渲染引擎:

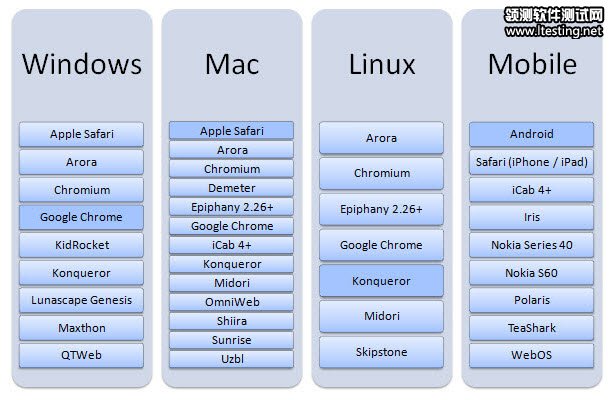
所有的都用Gecko(以前的Mozilla)桌面渲染引擎:

All of these use the Webkit rendering engine (or the KHTML fork in Konqueror’s case):
所有的都用Webkit渲染引擎(在Konqueror下是THTML)

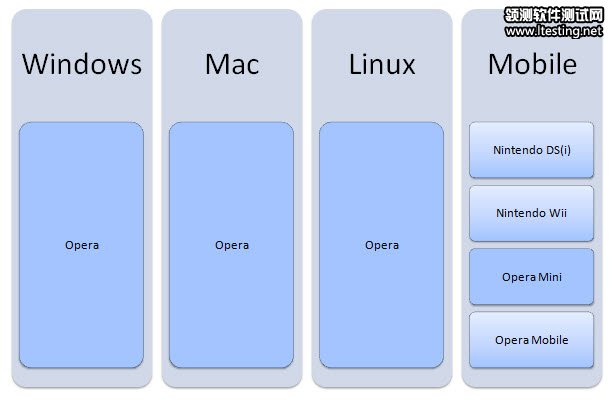
因为Presto是一个专利平台,所有你就不奇怪它局限于Opera工程了:

飞越彩虹
也许你的网站完全没有错误,也许它看起来相当好了。但是如果考虑一下还有大量的跨平台的兼容性的问题,这五大就不能给你一个精确地网页画面了。
你只要从这篇文章中学到一件东西,然后懂得要花更多的时间分析访问者的需求,因为它能帮你重新评价你的测试,进而引导你做改变。
花更多的时间去用不同的引擎测试网站,不用忘了下面这些:其他的操作系统,他们可能有差异;其他类型的设备(如移动设备),可能有不同的渲染;特殊的JavaScript渲染,可能影响速度;老版本的浏览器;更广泛的测试范围。
总结
在一个人们愿意花时间精力使他们的网站尽可能友好的迎合搜索引擎和社交媒体的需求的世界里,确保你的设计(不仅仅是注意像素的好看--记住,网页不是印刷品)对于成百上千用不同方式访问你网站的人有价值。
意思肯定是指那些吸引人的消费者和失望的“来了就走”的访问者。





