Once you have downloaded and installed this add-on, the new options, Tools > Default User Agent and Tools > Modify Headers should appear in your browser.
To emulate browsing on a mobile device, you need to find the User Agent Profile (UAProf) value of your mobile device, which can be found with a quick search on Google for "user agent" followed by the model of your phone (e.g. see Google results for "user agent ipad"). Alternatively, check out this list of UAProf values.
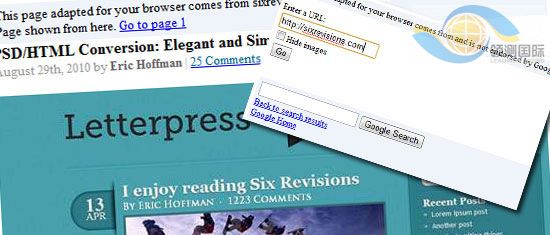
Once you have located the UA Profile value for the phone you want, enter it into the Modify Header dialog box, and bingo, you will see how it’s like to browse from that device.
For Google Chrome, you can try out the User-Agent Switcher extension.
For a browser-independent desktop application that works on virtually any internet-enabled app, try out Fiddler Web Debugger that lets you modify HTTP requests, among other things.
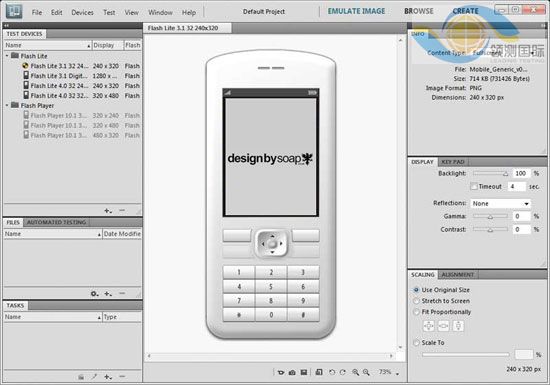
5. Adobe Device Central CS5

As part of the latest Adobe Creative Suite, Device Central emulates the operation of mobile devices on your desktop allowing you to test HTML and Flash from the comfort of your desktop.
To open a page or site, select Device Profiles > Browse Devices, then right-click and choose Add To Test Devices. Now that you’ve added a device, simply go to File > Open (for local testing) or File > Open URL (for remote testing).
Though far from being free, if you’re a professional designer or developer, you’ll have a high chance of being able to access Adobe’s creative suite of applications.
6. Google Mobilizer

Google Mobilizer is a simple web tool that lets you input a web page address and then makes the page mobile-web-friendly by trimming the content down to its bare essentials. This is an excellent tool for seeing where you can make performance optimizations on your site.
7. Gomez

Gomez mobile readiness test gives you a score between 1 and 5 based on an analysis of over 30 proven mobile web development techniques, ranging from stylesheet use (e.g. media queries) to caching techniques and standards-compliant code. The results are displayed in an easy-to-understand document that offers advice on how to make your site better.
Unfortunately, to be able to test your site, you must enter in a bunch of information including your email address, country, zip code, and phone number.
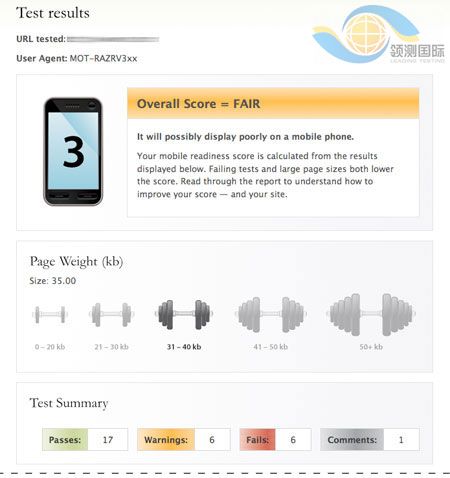
8. MobiReady
文章来源于领测软件测试网 https://www.ltesting.net/










